Guest Post on Essential Keystrokes – Essential Tools Series
Posted on 26th February 2010 by Selene M. Bowlby in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, essential tools, gadget, guest post, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, web design, web development, wordpress, wp, xoops

As my occasional guest posting continues, this week I was asked by Char Polanosky to participate in a regular series over at Essential Keystrokes, featuring web professionals and the Essential Tools that they use on a regular basis to run their business.
This is a long time series – first started in 2006 – and features the likes of Randa Clay, Chris Garrett, Lisa Sabin-Wilson, Deb Ng, Wendy Piersall, Liz Strauss and more. I’m definitely honored to be in such great company!
Essential Tools of Web Design Pro Selene Bowlby
Here’s a brief introduction to the post below:
read the full article here
As part of the Essential Tools series, we are featuring the ultra talented web designer, Selene Bowlby of iDesign Studios this week. Selene’s name regularly appears on lists of the top female web designers in a variety of categories and her educational articles, like 15 Key Elements All Top Web Sites Should Have, are always “must reads”.
So, in her own words, these are Selene’s absolute essential tools for online success…
I hope you’ll head on over to Essential Keystrokes to read the post, and find out which 8 sets of tools I consider to be the most essential to running my business!
Update: Social Media Icons
Posted on 26th February 2010 by Nick La in internet
ajax, buddypress, cheap, CMS, discounts, drupal, hosting, inexpensive, islandnet.com, joomla, perl, php, python, reliable, rewards, wordpress, wp, xoops

First of all, thank you for all the great feedbacks and suggestions on the Vector Social Media Icons I released on IconDock. I updated the set with the new Google Buzz, Microsoft Bing, Picasa, Meetup, Feedburner, Ebay, Drupal, Gowalla, ICQ, Metacafe, Yelp, Xing, Paypal, Podcast, and various color buttons. Head over to IconDock to download the latest zip.
The 3 Rules to Breaking Up
Posted on 26th February 2010 by Kevin Vigneault, User Experience Designer in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, ux, v4, v5, victoria, wordpress, wp, xoops
If you accept sign ups for your website, there will inevitably come a time when some of your users no longer desire to use their accounts. Sometimes, this is because they’ve moved on with their lives and don’t need your services anymore. Other times, it might be because they’ve found someone else. No matter what the reason, the way in which you handle the break up can be the difference between an angry tweet and a recommendation to a friend; afterall, you’re likely not going to know why they left in the first place. The following three rules will hopefully give you some guidance for how your website might handle breakup situations in the future.
-
Rule #1: Let them retrieve their data
In the words of the faux boy band, 2gether, “The hardest part of breaking up
is getting back your stuff.” If your website allows people to publish podcasts, manage photos, create contact lists, store bookmarks, etc., it’s a good idea to provide a method for bulk exporting this content into a format that can reused. For example, WordPress provides an export feature that generates an XML file with all blog content – posts, tags, categories, etc. This XML file can be imported into other blogging platforms.

-
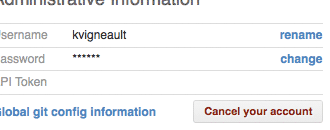
Rule #2: Provide a way to cancel or delete accounts
Having lingering accounts floating around the web with names and
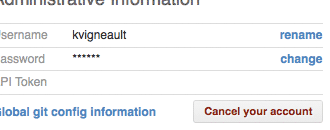
email addresses potentially associated can be worrisome to certain people. While you could argue that changing a username and email address is effectively the same as deleting an account, to me, there’s a pleasant feeling associated with deleting an account I’m no longer using – like I picked up after myself. This is especially true in cases where I’ve inadvertantly created multiple accounts on the same site. As an example, I once had multiple accounts on GitHub and was pleased to discover how easily they allowed me to Cancel my account. The process involved two clicks with no questions asked and I appreciated them for it.

-
Rule #3: Don’t call or write
Once I’ve signaled to a website that I no longer want to use my account by either deleting the account or becoming inactive, I really don’t want to receive emails asking me why I left or trying to entice me to come back (a confirmation email after an account is deleted is obviously fine.) Some may disagree with this one and argue that it’s good follow-up marketing to send out an email after a user has gone inactive for a certain period of time. I disagree. While it might be possible to lure a small percentage of former visitors back to your site by following up with them down the road, you’re likely annoying a larger number of people (some of whom may still be using your website through a different account) with un-solicited emails.
In the end, if someone wants to stop using your website, there’s nothing you can do about it – and that’s okay. Give people a nice experience on their way out and there’s a better chance they’ll come back to you if they do in fact need your website again in the future. Even more importantly, if you you see a trend of users becoming inactive or deleting their accounts, find out why and improve your website.
The Firefox Input Button Line-Height Bug
Posted on 25th February 2010 by Rob Glazebrook in internet |Uncategorized
ajax, bc, Box Model, buddypress, bug, bug fix, Bugs and Fixes, button, canada, cheap, CMS, dialup, discounts, drupal, firefox, gadget, hosting, html, inexpensive, input, islandnet.com, joomla, mysql, news, opera, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
I recently ran into a bug in Firefox and Opera when I tried to set the line height of text inside a button (which affects input “submit” buttons as well as the HTML button tag). The bug? The line height can’t be changed!
CSS3 Clickbox Gallery
Posted on 23rd February 2010 by Stu Nicholls in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Using CSS3 adjacent sibling selector to produce a Clickbox Gallery.
CSS3 Dropdown Menu
Posted on 23rd February 2010 by Nick La in internet
ajax, buddypress, cheap, CMS, discounts, drupal, hosting, inexpensive, islandnet.com, joomla, perl, php, python, reliable, rewards, wordpress, wp, xoops

While I was coding the Notepad theme, I’ve learned some new CSS3 features and now I would like to share it with you. View the demo to see a Mac-like multi-level dropdown menu that I’ve created using border-radius, box-shadow, and text-shadow. It renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
CSS3 Click Gallery
Posted on 21st February 2010 by Stu Nicholls in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Using CSS3 general sibling selector to produce a left/right click gallery.
Free Geometric Patterns
Posted on 21st February 2010 by slick in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, Free patterns, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops

12 free seamless geometric patterns. Use however you want to, but please link to slicktutorials.com if you want to distribute them. And do let me know if you like them and want to see more in the future!
read more
What Freelancers Need to Keep in Mind When Looking for Online Backup
Posted on 20th February 2010 by John Cottone in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, continuous protection, dialup, discounts, drupal, Freelance Advice, freelancer, Freelancers, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, online backup services, perl, php, Product and Service Reviews, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
 It’s happened to all of us. We start off with the best of intentions in creating a new habit of backing up every day, and we’re committed to sticking to it. But just like any diet or New Year’s resolution, “real life” creeps in and pulls your attention away towards more important things.
It’s happened to all of us. We start off with the best of intentions in creating a new habit of backing up every day, and we’re committed to sticking to it. But just like any diet or New Year’s resolution, “real life” creeps in and pulls your attention away towards more important things.
At first you only skip a day here or there. But eventually, days turn into weeks and months. This is only natural, considering the busy lifestyle that most freelancers have.
That’s why, when it comes to backing up their data, freelancers really love the automation and convenience that comes with online backup services. You just install the software once, and you never have to think about it again until something bad happens. You can just feel safe knowing that it’s there, working in the background for you.
However, there are MANY different services to choose from. And prices range from FREE to $10 per GB. With so much variety, how can you pick a solution that’s right for you? Well here are a few features that freelancers should keep in mind when looking into automating their data protection:
Automation and ease of use
Because freelancers work alone, they don’t always have access to reliable technical staff. For this reason, you’ll want to pick a solution that installs quickly and runs fully-automated in the background while you work.
Also, since your time is the only product that you have to sell, you can’t afford to spend hours learning how to use a new application. It has to be intuitive enough to start using right away. That’s why any new software you buy has to be very easy-to-use in order to minimize the learning curve and prevent any problems down the road.
Continuous protection
Every freelancer has had the experience where they’ve pulled an all-nighter, working 12-hours straight for an important deadline, only to have something disastrous happen at the last second.
In order to prevent this, you’ll want to select a provider that offers Continuous Data Protection (CDP) capability. CDP simply means that the software will back up your data files every time you save instead of waiting until a scheduled daily backup time. This means that your potential “window” for data loss will be kept to only about 5 minutes instead of 24 hours.
If you decide to go with a CDP solution, make sure that it also offers block-level uploads. Block level capability allows the software to analyze your files, and only upload the portion that has changed since the last save point. This can significantly speed up your backup process and minimize the load on your internet connection.
Laptop-specific features
Most freelancers travel a lot, and often end up in places that may not always have the most reliable internet connections. Make sure that the solution you select offers laptop-specific features that can protect you on the road.
One such feature would be the hybrid capability to create both local AND remote backup copies of your data.
In other words, the solution should give you the option of creating a local hard drive partition which can be accessed in an emergency… even if you don’t have internet access. And of course, this should automatically synchronize with your online data backups as soon as you connect to the internet again.
And if you’re working out of an area that has only a slow internet connection, the CDP functionality we’d discussed earlier should ensure that your data still gets backed up without causing a significant burden on your connection.
Security and privacy
Often, freelancers will deal with very sensitive information. Make sure that the online backup service you select offers proper encryption.
But more importantly, make sure that the application you select allows you to encrypt the files with a password that only YOU know. In other words, make sure that the online backup provider can’t access your encrypted data once it’s on their servers.
Not all providers offer this feature. So make sure to ask before signing up.
So there you have it! If you want to protect your freelance business from data loss, just make sure that the solution you pick offers:
- Automation
- Continuous Protection
- Laptop-Specific Features
- Proper Security
If you follow this simple checklist, you can feel confident that you’re making the right choice for your business.
About The Author: Storagepipe Solutions offers online backup and backup software for freelancers & other small businesses.
CSS3 Animated cubes
Posted on 19th February 2010 by Stu Nicholls in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Using webkit keyframes to continuously anumate a set of cubes.