Refresh DC November 2010 Recap: Designing for One Billion People
Posted on 30th November 2010 by Jason Garber, Senior Front-End Developer in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, General, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, Opinions/Reviews, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Refresh DC returned in a big way a week before the Thanksgiving holiday with a top-notch talk on “Designing for One Billion People.”
Clearspring’s Director of User Experience, Jim Lane, spoke on a number of topics relating to how his company tackled design challenges at tremendous scale. Clearspring builds and supports the AddThis sharing platform and currently serves 2 billion share button views every single day.
Jim broke his talk down into five points:
- Design for growth
- Be dangerously open
- Be data-informed
- Build to scale
- Embrace customers
You can check out Jim’s slides over on SlideShare for details on each, but I’ll share here a couple of interesting bits I took away.
First, Jim noted that Clearspring uses OmniGraffle instead of Photoshop for rapidly designing the AddThis homepage. That revelation raised a few eyebrows in the room.
Second, Jim showed off some remarkable statistics and information on the A/B tests that Clearspring runs. The full stats fall under his “Be data-informed” slides. I love that they take a very deliberate, informed approach to making design decisions. When you’re dealing with the magnitude of impressions-per-day that AddThis receives, you need to be making informed visual and technical design decisions.
Lastly, Jim mentioned that one of AddThis’ developers (my apologies for not remember the person’s name!) had concocted a method of arranging service icons in the infamous AddThis sprite programmatically so that the PNG is optimally compressed. That’s some serious business, right there, folks.
I’d again encourage you to check out the rest of Jim’s slides for more great information. Also, keep an eye on Refresh DC while you’re at it.
Thanks again to Jim Lane and Clearspring for presenting, The Motley Fool for hosting, and LivingSocial for getting pizza and drinks for everyone!
Dayparting – a Hidden Gem
Posted on 30th November 2010 by Anjali Merchant, Marketing Specialist in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, PPC, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Recently, I’ve started to revisit the idea of dayparting across several of the campaigns we manage. With the strong focus on keywords, ad copy, and bids, dayparting often gets overlooked when setting up a campaign. It’s is a true hidden gem that can help drive additional visitors and maximize ROI.
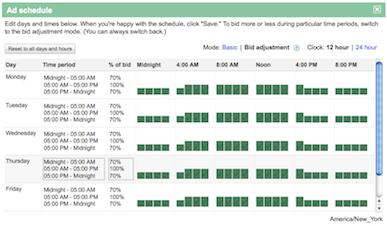
Dayparting (or “Ad Scheduling” as Google AdWords calls it) lets you schedule the display of your ads for specific days of the week and hours throughout the day. You can raise or lower the normal bid by a set percentage during each period. This sort of ad scheduling enables you to capture more visitors during your peak traffic times and save money during off-peak times.
Before setting your dayparting schedule, you want to
first determine what exactly your peak hours are. When do your visitors
conduct searches the most, and more importantly, when do they convert
the most? Once you determine this, you can then allocate your daily PPC
budget in a way that will help maximize ROI.
Dayparting could be useful, for example, if you’re a pizza delivery restaurant that closes at 11pm. You might want to decrease your bids for delivery-related terms from 11pm to 8am, since customers looking for immediate delivery will cost you clicks but will give you no revenue. In contrast, noon may be your most profitable time, and you may even up your bids at those times to gain a higher position.
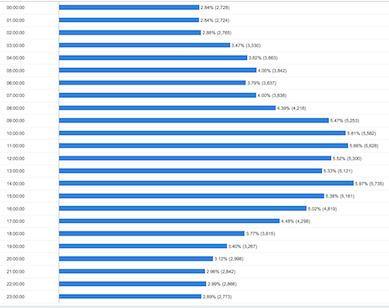
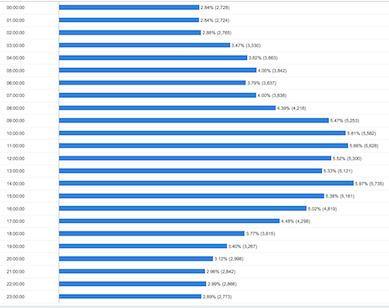
The chart below shows Viget’s hourly traffic, pulled from Google Analytics (roll-over to enlarge).

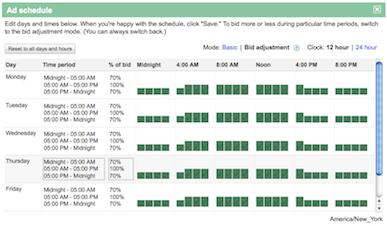
You can see that for Viget, the peak traffic falls between about 5am and 5pm. That said, we might decide to daypart as follows:

Google even allows you to bid over 100%. This is especially useful for online retailers who may be pushing a limited time special (e.g. pre-Christmas deals, 24 hours only!).
Whether you’re a local business who wants to run ads during business hours only, an online retailer running a limited time promotion, or an entertainment site that gets high weekend traffic, dayparting is definitely worth considering.
Dayparting – a Hidden Gem
Posted on 30th November 2010 by Anjali Merchant, Marketing Specialist in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, PPC, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Recently, I’ve started to revisit the idea of dayparting across several of the campaigns we manage. With the strong focus on keywords, ad copy, and bids, dayparting often gets overlooked when setting up a campaign. It’s is a true hidden gem that can help drive additional visitors and maximize ROI.
Dayparting (or “Ad Scheduling” as Google AdWords calls it) lets you schedule the display of your ads for specific days of the week and hours throughout the day. You can raise or lower the normal bid by a set percentage during each period. This sort of ad scheduling enables you to capture more visitors during your peak traffic times and save money during off-peak times.
Before setting your dayparting schedule, you want to
first determine what exactly your peak hours are. When do your visitors
conduct searches the most, and more importantly, when do they convert
the most? Once you determine this, you can then allocate your daily PPC
budget in a way that will help maximize ROI.
Dayparting could be useful, for example, if you’re a pizza delivery restaurant that closes at 11pm. You might want to decrease your bids for delivery-related terms from 11pm to 8am, since customers looking for immediate delivery will cost you clicks but will give you no revenue. In contrast, noon may be your most profitable time, and you may even up your bids at those times to gain a higher position.
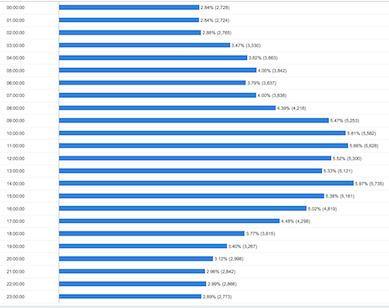
The chart below shows Viget’s hourly traffic, pulled from Google Analytics (roll-over to enlarge).

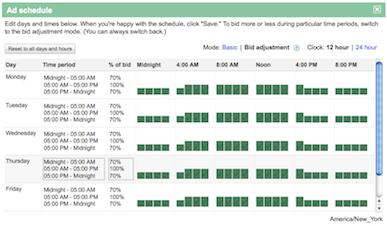
You can see that for Viget, the peak traffic falls between about 5am and 5pm. That said, we might decide to daypart as follows:

Google even allows you to bid over 100%. This is especially useful for online retailers who may be pushing a limited time special (e.g. pre-Christmas deals, 24 hours only!).
Whether you’re a local business who wants to run ads during business hours only, an online retailer running a limited time promotion, or an entertainment site that gets high weekend traffic, dayparting is definitely worth considering.
WordPress Design Inspiration 1 – for Comments styling on blogs
Posted on 30th November 2010 by mayank in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, design, design theory, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, web design, wordpress, WordPress Design, wp, xoops
Comments section is pretty unfortunate as it gets less attention when it comes to blog design. Comments are below the fold and thus don’t get the attention of the visitors that much. This is probably one of the reason why comment styling is often overlooked by bloggers when getting a new WordPress Design for their blog. A WordPress designer will always suggest to style the comments area as we understand that it’s important to entice the user with a good design. Here we will list various practised tips, WordPress plug-ins for making life easier in dealing with comments.
Comment Styling Practices
1. Threaded or Simple view – Threaded comments are great to increase comments. It makes the conversation look better and makes more sense as compared to the chronological display of the comments. On the other hand, chronological display ensures that comments section isn’t abused by the spammers. Many spammers reply to the top most comment even if its not related to the original comment to display their comment with URL on top. Both the options have their benefits and issues, so if you have a community that loves to interact then threaded view should be your choice.

E.g., Freelance Switch displays a neat and clean threaded comments style. It highlights the original author well and displays the reply in a different color, thus separating it nicely from the other commments.
2. Enable Gravatar – Automattic purchased this plug-in and is offering it as a free service. Gravatar means “globally recognized avatar”, which is accessible through your email. It’s a fantastic service, as theme designers can simply integrate gravatar functionality and whenever their users will put their associated email address in comments, their chosen avatar will come automatically. You can enable the gravatar in WordPress using the following tip. Gravatar can slow your web page load time as well, thankfully there is a plug-in that takes care of the issue.

E.g., Matt Brett.com sports a beautiful comment section. Not only it maintains the overall look through the background image, it also displays the avatars just before the author’s name. Avatars not only gives the face to the comment author, various colors in the avatars enhances the looks as well.
3. Highlight the Post Author comments – Comment forms are used by visitors to ask queries from the author of the post. It makes sense that if the author of the post has different styling as compared to the normal comments. It also helps the author themselves from scanning their own comments. Matt Cutts shares the tip to highlight the author comments on WordPress.

Matt Cutts features his comments in blue color as compared to the other comment authors. This keeps him highlighted all the time after all he’s compared with GOD!
4. Background styles, html tags – Speech bubbles, quotation marks, borders, alternate styling, flower petals etc can be used as background to style the comments. It should be in sync with the overall design of the blog and the elements from the theme should be used to make the comments stand out. One can add various other elements like comment permalink, date and time for giving clear picture of when the comment was left.
5. Paginate the comments – Pagination of comments ensures that the blog page doesn’t get too long in case there are more comments. WordPress supports pagination of comments and can be incorporated in the theme by following the documentation.
Useful Comment Plug-ins
1. Akismet – Akismet is a comment spam fighting service from Akismet. It’s available as a plug-in for WordPress and eliminates all the headache, a blogger has to go through because of comment spam.
2. reCAPTCHA – reCAPTCHA is a fantastic spam comment fighting service from Google. It’s used across various popular services like Facebook and is available as WordPress plugin. It’s different from regular captcha plugins because it’s got a purpose to it as well -
reCAPTCHA is a free CAPTCHA service that helps to digitize books, newspapers and old time radio shows. Check out our paper in Science about it.
3. Integrating Facebook comments -This plugin integrates the Facebook commenting system right into your website. If a reader is logged into Facebook while viewing any comment-enabled page or post, they’ll be able to leave a comment using their Facebook profile. Non-Facebook users can post with a valid email address.
4. IntenseDebate, Disqus, Echo – There are various services that offer better comment management. Intensedebate is from Automattic’s stable and faces pretty tough competition from Disqus. Even though, Echo is not so popular I was very impressed with it and hence it deserves a mention. All these services have spam filteration, social networking features, easy styling, ajax support and lots more. In short they are perfect for comment management.
5. CommentLuv – There are various plug-ins that enable do follow comments. However Commentluv plugin adds a new dimension to it as it only pulls out the last post on the comment author’s blog and displays it below the comment. Various tests have proved that after enabling this plugin, the interaction on the blog increases drastically.
Inspiration for Comment Styling on WordPress Blogs
After all the “gyan”, its time for getting inspired from various beautiful comment forms and styles that we found across the blogosphere. So, if you don’t get many comments then you know what should be your next step.









Download Free Ebook – Tips and Tricks to Make Money Online
© mayank for Blog Design Studio, 2010. |
Permalink
ef0928f877b54b28a148e59b6100f865
Gifts for Designers ‘10
Posted on 30th November 2010 by Samantha in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, Fun Finds, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
When I first started blogging I had a Thanksgiving-time tradition of posting my favorite gifts for designers. I stopped a few years ago because there are entire blogs dedicated to design-y recommendations. However, I recently had a couple of requests to bring the tradition back. If you are a designer looking for things to add to your list or a person looking to give the gift of creativity to an artistic friend or relative this list is for you.

8 Free Floral Vector & Decorative Ornaments Pack
Posted on 29th November 2010 by Ben Rama in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, floral, Freebie, freebies, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, vector, victoria, wordpress, wp, xoops
Whats better than free stuff on cyber Monday! – floral ornaments and decorations created using adobe illustrator. I really hope you guys find a good use for these – I know you can create some great looking headers and website graphics with these. They are also free for personal and commercial use.

Download Links
You only need to download one of the files below.
Additional info:
- Quantity: 9
- Contains: floral & decorative Ornaments
- Created in Illustrator CS4
- Size 1.3 Mb
Usage Terms
Free to use for commercial and non commercial work no credit or link back needed, but please don’t redistribute or sell them as your own.
Related posts:
- 10 Free Original Hi-Res Fully Stained Paper Textures
- 8 Free Fantastic Fractal Photoshop Brushes
- 20 Free Original Hi-Res Stained Paper Textures
Cross-Browser Support for HTML5 Placeholder Text in Forms
Posted on 29th November 2010 by Rob Glazebrook in internet |Uncategorized
Advanced Techniques, ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, HTML5, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
One of my favorite new additions to forms in HTML5 is the placeholder attribute. I love placeholder text because it can help make large, complex forms easier to navigate. Unfortunately, not every modern browser supports it yet. But I say, let’s use placeholder text NOW, for all browsers that support it, and fake the same functionality for legacy browsers.
jMapping 2 – Google Maps v3 API support
Posted on 29th November 2010 by Brian Landau, Web Developer in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, General, hosting, html, inexpensive, Introducing, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
jMapping has been long overdue for an update. Google announced a beta of version 3 of their Maps API in May of last year, and then made it the official version this May. jMapping has always used version 2 of the API along with the MapIconMaker (which is dependent on version 2 of the API). But as of today we have now moved to full version 3 support. Additionally, we’re now officially supporting version 1.4.x of jQuery.
Making the change to version 3 of the Maps API meant we could no longer use the MapIconMaker library. Instead we’ve switched over to the StyledMarker library. This doesn’t mean much of a functionality change for most users, but it does mean the values for the category_icon_options option has changed slightly (see the documentation for details).
The other change that will break compatibility with existing apps that use jMapping is what value type is expected of the map_config option. Previously, this was expected to be a callback that took the GMap2 object as its parameter, and allowed the developer to call functions on the GMap2 object to modify how the map would be rendered. In version 3 of the API most of the render options are no longer modifiable after initialization, so instead we accept a MapOptions object that will be used to create the map object instead of the jMapping defaults.
Those changes aside the plugin should work exactly as it always has, providing a quick and easy way to add Google maps integration to a page via a jQuery style API.
As always, feel free to contribute by forking the project on Github, or submitting feature request or bug reports. You can find the latest download links here.
JSMentors.com – The Mailing List to Learn JavaScript
Posted on 29th November 2010 by Rey Bango in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, Front Page, gadget, hosting, html, inexpensive, islandnet.com, Javascript, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
There are a number of resources on the Internet for reading up on JavaScript but very few viable options for actually exchanging ideas with extremely knowledgeable JavaScript developers, especially when it comes to just wanting to know about JavaScript itself and not a specific JS library. This was a pain point I (Rey) personally felt when I wanted to learn more about the language and be able to have “mentors” that could help me better understand JS and ECMAScript.
After chatting a bit with JavaScript expert Asen Bozhilov about this, we decided to fill that hole by launching a new mailing list called JSMentors that allows developers to get to know the language and find the expert guidance in a friendly and professional environment. The list offers developers a place to:
- Discuss ECMA-262 standard
- Discuss different implementations of ECMA-262
- Discuss different host environments of JavaScript
- Discuss implementation of algorithms in JavaScript
- Discuss your library design
- Review your code
- Review your book on JavaScript topic
- Review your article on JavaScript topic
We also wanted to provide a list that was professional, courteous, and friendly to developers of all skill levels. Too many forums, newsgroups and lists look down on beginners or questions deemed too introductory and we wanted to ensure that JSMentors didn’t fall into that same hole. So we created a set of simple rules. Via the JSMentors mailing list you must not:
- Insult other subscribers
- Post racism
- Spam publications
So far it’s been working great and developers are getting the mentoring that they desperately want and need. And the great thing is that the mentors are a who’s-who of the JavaScript world. Check out this list:
- Garrett Smith
- Juriy Zaytsev a.k.a. kangax
- Dmitry A. Soshnikov
- Steven Levithan
- John-David Dalton
- Stoyan Stefanov
- Benjamin Rosseaux a.k.a. BeRo
- Diego Perini
- Angus Croll
- Peter van der Zee
- Christian C. Salvadó
- Peter Michaux
One important thing to note is that the main focus of the list is the JavaScript language and while you can post about JavaScript libraries, you’re more likely to get a better answer in a library’s specific support forum or list than on JSMentors.com.
Asen and I would like to invite developers to join JSMentors.com and create a productive list to help everyone become better JavaScript developers and help push the web forward.
Do You Love Brushes? If so, You’ll Love Brush Lovers!
Posted on 29th November 2010 by Grant Friedman in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, Reviews, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
You could say that I have quite a bit of experience making Photoshop brushes. On Colorburned, we love to provide high quality and free design resources for you guys to use in your every day projects. There are a lot of places out there that you can find design resources. The trick is finding them from trusted sources; on sites you know will provide them with the quality that you expect. Recently, our friends from Web Designer Depot launched a new project that offers free and premium brushes for your graphic design needs. Brush Lovers has a wide range of brushes, carefully crafted for use in your personal or commercial projects. Check them out and let us know what you think in the comments below!